Dopo questa barbosissima premessa passiamo a qualche esercizio in cui spiegheremo alcuni
strumenti e il loro utilizzo.
aprite questo file e salvatevelo dove volete sul PC
https://i83.photobucket.com/albums/j308/theadan/tre.jpgQuesta è una scansione di un disegno a matita.
In questo piccolo tutorial impareremo a:
Scontornare un'immagine
Utilizzare i livelli
cambiare i colori al fine di colorare un disegno
passo 1.
sistemazione delle palette e finestre di Photoshop CS2
Probabilmente avrete (se aprite Photoshop per la prima volta o se non avete mai chiuso le
finestre) la videata piena zeppa di finestrelle che a prima vista possono spaventare.
In questo esercizio semplificheremo un po' le cose.
Chiudetele tutte e lasciate solo la paletta Layers.
In questa finestrella dovrebbe apparire solo il livello BAckground

duplicazione del livello background tramite il comando dal menuù principale
LAyer/Duplicate LAyer e digitate base nella riga (As:) (lasciate il resto così com'è e
cliccate OK)
in questo modo ottenete una copia del livello sovrastante il precedente.
Come potete notare nella finestrella layer è apparsa una riga in più blu (il blu stà per la
selezione del livello).
ai fini pratici spegnete il livello background cliccando sopra l'icona dell'occhio che si
trova a sinistra del disegnetto che rappresenta il livello. (questo perchè ora
scontorneremo il livello base e per vedere la trasparenza è necessario che il/i livelli
sottostanti siano diversi, essendo invece una copia non noteremmo differenze, così lo
abbiamo spento e lavoreremo solo sul livello base (che deve essere evidenziato in blu nella
finestra LAyer).
Incominciamo con l'apprendere il concetto di selezione che è fondamentale in Photoshop.
Trattando digitale la selezione consente di lavorare solo ed esclusivamente sulla parte
selezionata di un solo layer alla volta, scopriremo in seguito i vantaggi delle selezioni e
di come queste possano essere salvate per gestirle in futuro assieme a filtri e ad altri
comandi.
iniziamo dallo strumento lazzo poligonale.

perchè usiamo questo strumento:
1 è facile per incominciare
2 permette di correggere sempre
3 è molto preciso
4 nel caso di disegni a matita dai contorni non precisi è l'ideale
Apriamo una piccola parentesi riguardo la navigazione.
Per navigazione intendiamo la capacità di spostarci zoommare avanti e indietro durante
l'esecuzione di un comando (in questo caso la selezione)
ora se ingrandite l'immagine a pieno schermo e facendo un doppio click sulla lente dello
zoom vi posizionerete al 100% dell'immagine (ovvero alle effettive dimensioni video).
Come potete vedere l'immagine (a meno di utilizzare risoluzioni video sparate) esce dallo
schermo.
Impareremo ora ad utilizzare il lazzo poligonale e contemporaneamente a navigare per
seguire passo passo il percorso della selezione.
ATTIVATE IL PULSANTE SULLA BARRA DEGLI STRUMENTI PRINCIPALI (FIG.2)
posizionatevi su uno dei bordi (esempio il ginocchio piegato a sinistra) e fate un singolo
click(non tenete premuto il tasto basta un click) sul contorno.
In questo modo attivate il comando di selezione e se spostate il mouse porete continuare
per singoli click a ricalcare il contorno.
Non abbiate paura di sbagliare, se ciò avvenisse con il tasto backspace (la freccia che
cancella sopra l'invio) vi consentirà di ritornare indietro anche di più click)
iniziate e fate dei tentativi anche a caso per prendere confidenza poi ricominceremo.
Iniziamo a selezionare sul serio.
cominciate dal ginocchio come prima e procedete a click abbastanza ravvicinati (può
sembrare lungo ma vi garantisco che all'inizio è il metodo migliore poichè vi consentirà
piena libertà) arrivati ai limiti dello schermo sospendete un attimo (lasciano dil comando
attivo e premete (questa volta tenendola premuta) la barra spaziatrice.
Noterete che il cursore si trasforma nella manina pan, se lasciate la barra riprende invece
la selezione senza interromperla, premendo la barra e cliccando tenendo premuto il tasto
sinistro sarete in grado di eseguire dei PAN (traslare il foglio NB non spostare l'immagine
ma traslare il foglio) in modo da poter arrivare a zone che escono fuori video così da
poter continuare non appena mollate la barra dello spazio.
Un altro piccolo trucco, se desiderate invece zoommare avanti per essere più precisi
utilizzate i tasti CTRL e + (per fare zoom avanti) CTRL - (per fare zoom indietro) io
consiglio di usare il + e il meno della tastiera numerica a destra personalmente mi trovo
più comodo (ma va a gusti).
SE PER QUALCHE MOTIVO O PER SCELTA INTERROMPETE LA SELEZIONE (esempio per un erroneo doppio
click) non vi preoccupate non dovrete ricominciare da capo, bastera che il primo prossimo
click che farete con lo strumento lazzo poligonale sia fatto con la maiuscola (non il caps
losck ma lo shift) premuta.
Infatti: per sommare aree alla selezione usate la maiuscola (solo per il primo click! poi
lasciatela)
Invece per sottrarre zone dalla selezione usate il tasto ALT (solo per il primo click).
aggiungendo parti alla selezione, con zoom e click in breve (ma relativo ci mancherebbe)
tempo sarete in grado di scontornare la figura (lasciate stare i capelli non selezionateli
li selezioneremo in seguito con altri comandi.
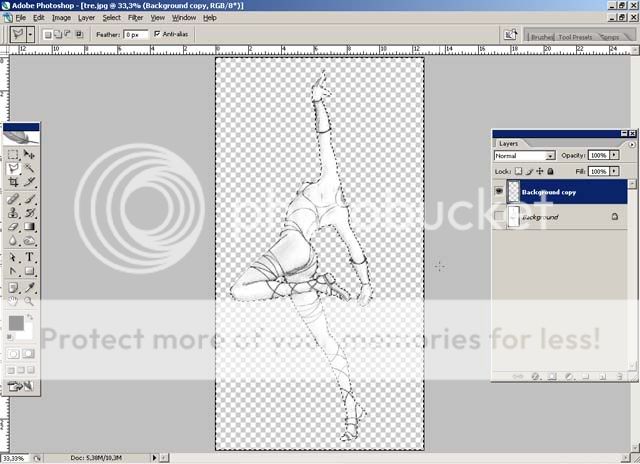
una volta selezionata la figura ora cancelleremo la parte esterna.
ATTENZIONE prima di fare ciò dovremo invertire la selezione perchè al momento abbiamo
scelto la figura.
PEr invertire la selezione andatae nel menù select e scegliete inverse (terza voce) oppure
prememte i tasti chiave CTRL SHIFT I
Poi premendo il tasto cancella avrete questo risultato

per deselezionare scegliete dal menù select/Deselect (oppure CTRL D)
Completeremo in seguito.
Salvate intanto il file con estensione di Photoshop (PSD)



